In the current digital realm, organisations are increasingly opting for Next Generation Learning that mostly takes place virtually (SmartLearning) instead of traditional face to face training because it achieves the same, if not better, results at a significantly faster pace, at a larger scale and at a much lower cost.
The most successful SmartLearning programs tailor content and experience to the needs of the audience and the set business learning outcomes. As interface design plays a critical role in driving the learning experience, we asked our Design team to share their top five tips on how to create an effective interface to support a tailored learning experience.
Keep it simple
'Keep it simple' is the most important principle of user interface design as it prevents the user from being overwhelmed by too much information. To bring this principle to life, choose to have less information on the page and guide the user to the most important part of the content with a visual hierarchy and a good balance of white space.
Tell a story
Stories are a powerful tool for communicating, engaging, and influencing people. When a story is told well, it creates a connection between the storyteller and the audience. This engages the brain in an emotional way, optimising the learning experience:
- Information is easier to understand and process
- Story catches people’s attention
- Human brains learn far better from specific examples than abstract information
Be visual
A Forrester research study has revealed that 90% of information transmitted to the brain is visual. The brain also processes visuals 60,000 times faster than any text. Here are some examples of learning assets that make content visual and attractive:
- Use of Original images
Support learning narratives by using an infographic or a rich picture to distil complex data into an accessible and memorable visual form. Here are some good examples. - Use of Videos
Use video to take advantage of a learning method that the audience is already familiar with. Consider how many times we watch inspiring speeches or how to guides on YouTube. By using music, animations, real narrators or other video techniques, knowledge is transferred in a more sensorial way. - Gamification & Game-based learning
Gamification is a design process that applies a combination of game mechanics and dynamics to a non-game context. Whereas, game-based learning uses games to enhance the learning experience; the desire to win the game motivates the learner to achieve knowledge. Both gamification and game-based learning are aimed to encourage, engage and motivate learners in completing learning objectives.
User-friendly
The user interface (or UI) plays a critical part of a SmartLearning course because it’s the medium with which the user navigates through the learning material. Therefore, it must not distract the user from their learning task. To ensure a successful interface, here are the main design principles:
- Visual consistency: All UI elements such as menus, buttons, navigation, should be consistent throughout the interface and should not overwhelm the content.
- Use of conventions: Being super creative in the design of the interface might frustrate users and distract them from the site’s objectives. Aim for a good balance between creativity and convention.
- Intuitive: Users should need the least amount of explanation possible to navigate virtual learning interface.
- Responsive: Nowadays, it’s crucial to offer learners a good experience when using mobile devices. Make sure that the interface, images, video and text are optimised for different screen sizes.
Keep improving
Throughout the learning course, conducting user evaluations to ensure a successful learning experience. By analysing user feedback and analytics data, it is possible to identify the strong and weak points of the smart learning interface, to continually improve the experience.
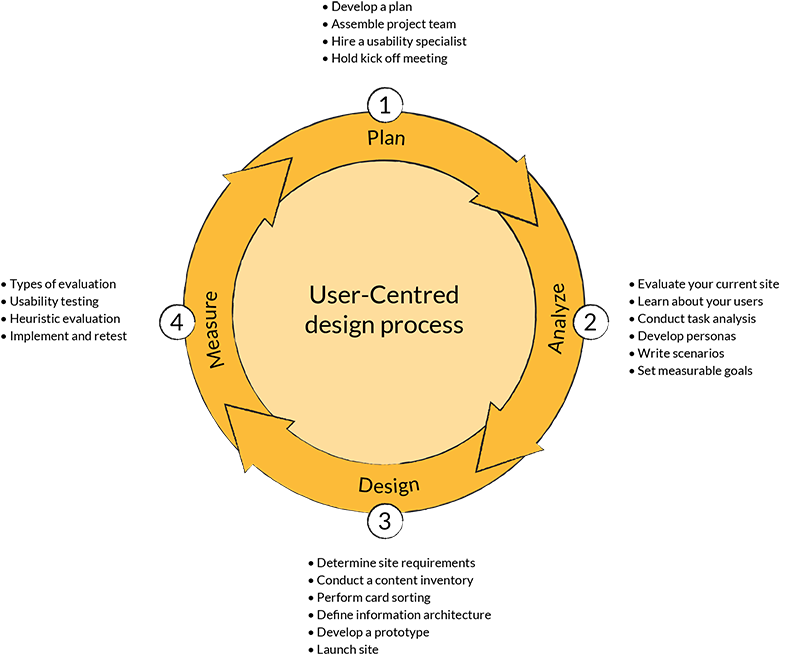
Therefore, the creation of an effective interface that guarantees user satisfaction relies on applying a user-centric design approach at every stage of the development. As users’ needs may evolve during the learning journey, it is fundamental to create a flexible interface that can constantly adapt.

“Implementing an iterative design process ensures the successful delivery of a SmartLearning experience because it continuously improves by aligning to the user's needs.”
- Ludic Designer



